Brewed
Awakening
A coffee mobile app that revolutionizes your coffee experience. Track loyalty points, enjoy exclusive membership perks, and savor every sip as you explore a world of coffee delights.




Responsibilities
-
Conduct user research.
-
Create wireframes and prototypes.
-
Design UI with focus on aesthetics and usability.
-
Iterate based on user feedback.
Project Context
-
Researched user needs for a coffee shop app.
-
Developed wireframes and prototypes.
-
Designed intuitive UI in 14 days.
-
Solo project completion.
Brewed Awakening faces several challenges in its efforts
to attract and retain customers
The population of Turlock, CA, is 73,329, and it is estimated that between 50% to 80% of the community is making in-person purchases at local competitor coffee shops.
As a result, the challenge arises in catering to the existing clientele and attracting new customers.
A Solution for enhanced attraction
Introducing an e-commerce mobile app for coffee orders and payments, ensuring no waiting or cash handling. With its seamless convenience, Brewed Awakening aims to draw and retain customers, boosting revenue and profitability.
The app will also feature a loyalty points system, making it easy for customers to track their points and redeem them for rewards.

1. Easy Payment Process: Easily check out after ordering coffee with Apple Pay or credit card.
2. Keep Track of Rewards: Effortlessly monitor your rewards, keeping a close eye on your points and tracking progress

Our Goal: Fostering deeper customer loyalty and engagement
One of our main goals is to...design an
e-commerce app that helps
Simplify User Experience
with Intuitive App Navigation.
By analyzing competitors, I've discovered that simplifying the selection and checkout process at coffee shops increases customer retention and app usage. These are some of the goals I had based on the analysis:
1. Enhance the experience with a user-friendly app for customizable orders, boosting satisfaction and positivity.
2. Boost orders with a convenient mobile app, catering to mobile trends, and driving revenue growth.
3. Build loyalty via a points system and personalized suggestions, nurturing engagement and encouraging repeat business.
Designing for intuitive experiences
Thoroughly studied the local coffee market through competitor research to create intuitive designs. My findings highlighted customer preferences for convenient and fast coffee ordering. Personalized suggestions and rewards programs also garnered significant interest. Created designs based on the research and analysis below:
-
Identified convenience and speed as key customer priorities in coffee ordering.
-
Discovered interest in personalized recommendations and rewards programs.
-
Designed user-friendly wireframes and flow diagrams for the app.
-
Focused on creating a simple and intuitive app interface for easy navigation.
-
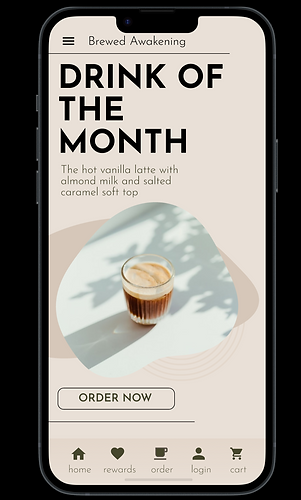
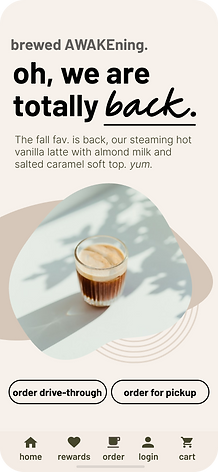
The home screen highlighted featured items and promotions.
-
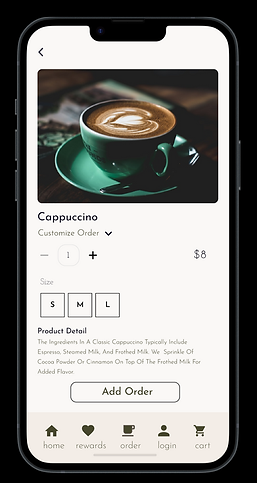
Menu-categorized coffee drinks and add-ons for seamless selection.
-
Customization options included drink size and milk type.
-
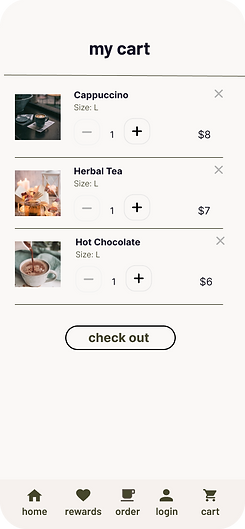
Introduced a loyalty points system to reward customer purchases.
-
Points could be redeemed for free drinks or discounts.
Sketching for optimal concepts
Exploring different avenues, I embarked on a journey to devise optimal ways to visually present menu items and the checkout process. This exploration drew inspiration from coffee shop competitors like Dutch Bros and Starbucks, influencing the direction of my design approach.
.

But first ACCESSIBILITY
User Testing and making changes
Maintaining a minimalist design approach initially felt promising, but upon sharing the designs and sketches in a survey and personally reviewing the sketches, it seemed slightly cluttered. A few UI changes came about:
-
Opted for a clean and streamlined design in the final version. This decision not only addressed the clutter issue but also enhanced the overall visual appeal and user experience.
-
The final design was thoughtfully streamlined to mitigate cognitive strain, ensuring users could effortlessly navigate the app and engage without feeling overwhelmed
Final Design and Prototype
Although finished, I enjoy making changes to designs on my free time.





Reflections + what I would do differently
User-Centric Evolution: Valuable user insights drove design enhancements, ensuring alignment with user preferences and needs.
Impact of Iteration: Embracing iterative design fostered a more refined and effective end product.
What I Would Do Differently:
Proactive Accessibility: I'd prioritize early accessibility integration to ensure inclusivity from the project's outset.
Wider Stakeholder Engagement: More early involvement of diverse stakeholders would enrich perspectives and outcomes.